
こんにちは、”あんどっち”です。
この記事では、WordPressに【グローバルナビ】を表示させる手順を解説します。
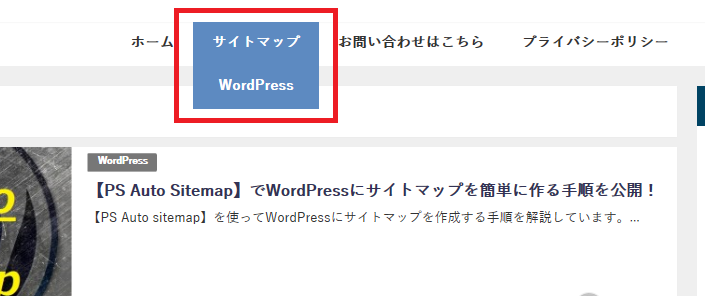
※グローバルナビとは↓の様なメニューの事です。

【グローバルナビ】としてサイトマップ等の固定記事や、お問い合わせフォーム、ホームへ戻るボタンやメルマガ登録フォーム等をブログ内のヘッダーやフッターなどの目立つ場所に設置しておくことで、ユーザーがブログ内を回遊しやすい様になり、結果としてユーザーの滞在時間の向上やリピート率の向上と良い事づくしなんです。
あなたも他人のブログを見る時にグローバルナビから記事一覧を見たり、ホーム画面まで一気に戻ったりした事はありませんか?
グローバルナビの作成自体はプラグイン等も必要なく、WordPressの機能で作れてしまうのでとても簡単に設置できます。
また、設置する位置もブログのヘッダーだったりフッターだったり自由に選べるので、自分の好みに合わせてカスタマイズできるのも良いですね。
グローバルナビがあるだけでも素人っぽさが消えてキチンとしたブログの様に見えるので、この機会に是非作ってみて下さい。
それでは早速グローバルナビの作成手順を解説していきます。
グローバルナビの作成手順・5ステップ
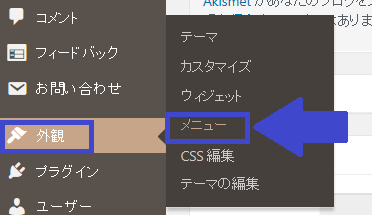
①.まずWordPressの管理画面【ダッシュボード】から、【外観】→【メニュー】と進みます。

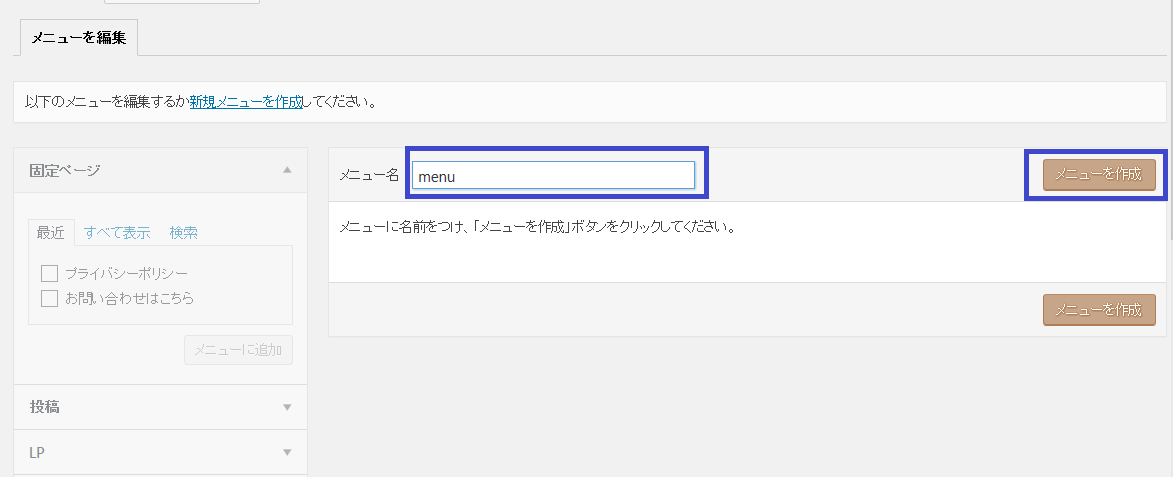
②.メニュー名に、好きな名前(メニュー名はブログには表示されないので管理しやすい名前)を付けて【メニュー作成】をクリックしてください。

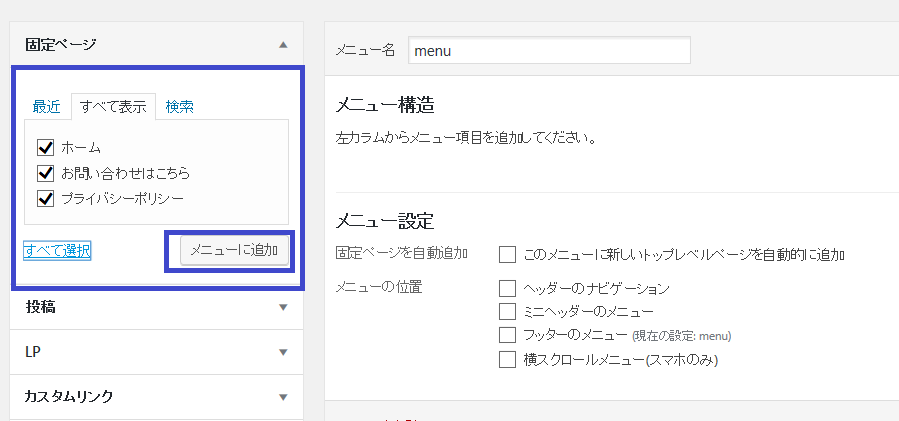
③.左側のメニューから固定ページやお問い合わせフォーム等、グローバルナビに表示させたいページを選び【メニューに追加】をクリックます。

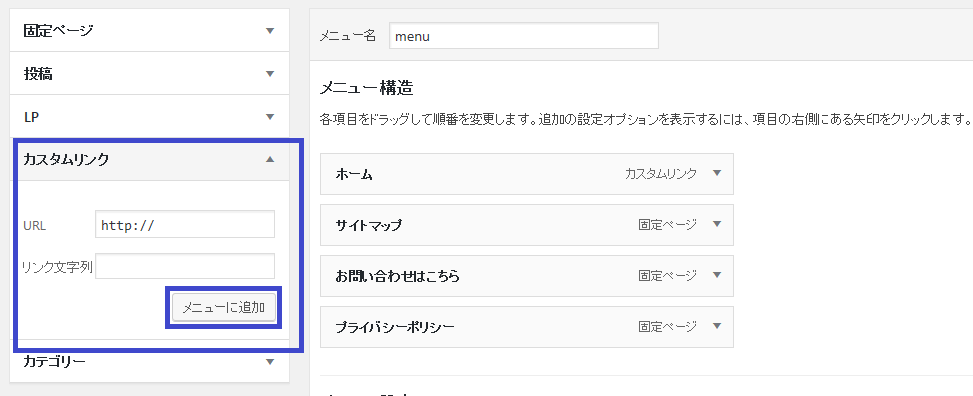
④.サイトの【ホーム】に戻れるようにしたい場合などは、ホーム画面のURLをコピーしてきて【カスタムリンク】にURLと、表示する文字列を入力して【メニューに追加】をクリックして追加してください。
(外部へのリンクを表示したい場合も同様に追加します)

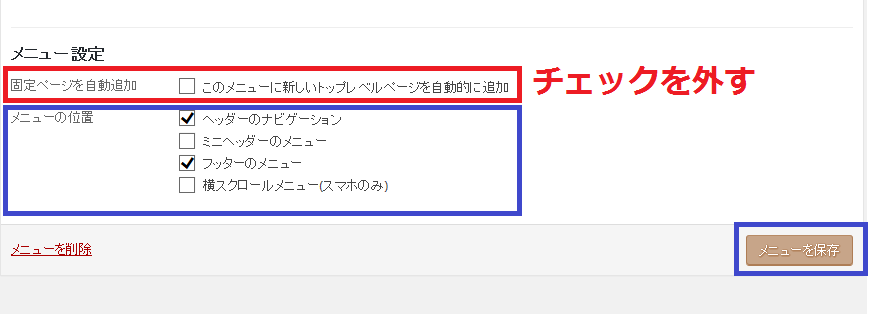
⑤.【メニュー設定】から【メニューの位置】を選びます。
ヘッダーに表示したいなら「ヘッダーのナビゲーション」にチェックを入れ、フッターに表示したいなら「フッターのメニュー」にチェックを入れます。
最後に【メニューを保存】をクリックしたら完了です。
これでブログ内の設定した位置に【グローバルナビ】が表示されるようになります。

【メニュー設定】の中で、【固定ページを自動追加】はチェックを外しておきましょう。ここにチェックが入っていると、新しく作成した固定ページが自動的にどんどん追加表示されてしまうので、見せる必要の無いページまでグローバルナビに表示されるようになってしまいます。
ここは忘れずにチェックを外しておく事をお勧めします。
WordPressテーマ【Diver】でヘッダーに表示するグローバルナビの位置を設定する方法
WordPressテーマ【Diver】では、グローバルナビをヘッダーに表示する際の表示位置を変える事ができます。
ヘッダーにグローバルナビを表示させるには、上記のグローバルナビの作成手順・⑤で解説しています。
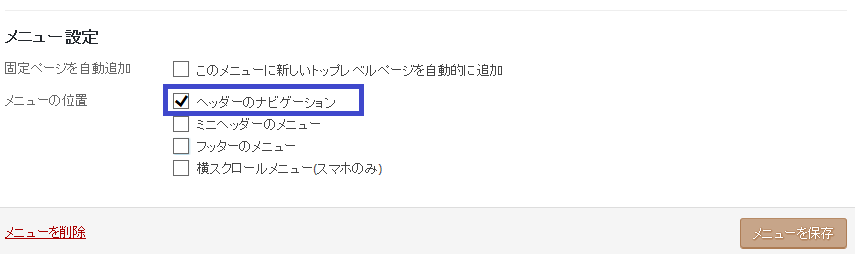
【メニュー設定】から【メニューの位置】で【ヘッダーのナビゲーション】にチェックを入れてください。

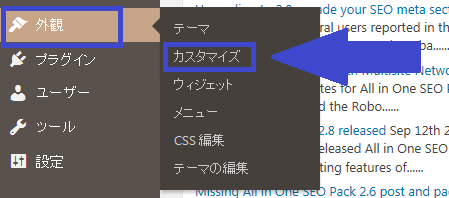
WordPressの管理画面【ダッシュボード】から、【外観】→【カスタマイズ】と進みます。

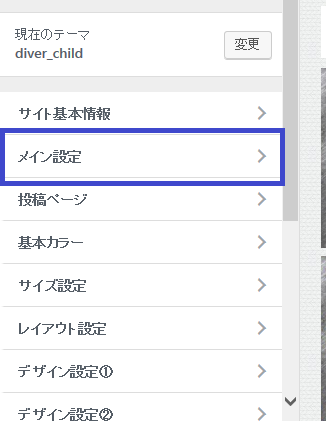
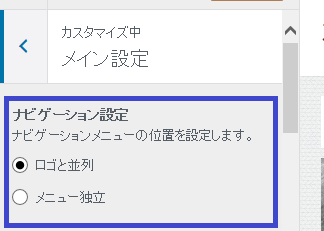
次にカスタマイズ画面で【メイン設定】を選び、【ナビゲーション設定】から「ロゴと並列」か「メニュー独立」か選んでチェックを入れます。


ちなみに、デフォルトの状態では「ロゴと並列」に設定されているので、↓の画面の様に、タイトル(ヘッダーロゴ)の右側に表示されてしまいます。

「メニュー独立」に設定すると、↓の画面の様にタイトルの下に表示されるので、こちらの方が自然で見やすいでしょう。

グローバルナビに階層を作る手順
グローバルナビでは表示するメニューごとに階層表示する事も可能です。
階層とは、簡単に言えばメインメニューに対するサブメニューという感じで、例えば下の画面の様にサイトマップにマウスカーソルを合わせると、その下にWordPressというサブの項目を表示させられる様にできます。

階層を作ってサブの項目を表示させる方法ですが、これも凄く簡単にできるんです。
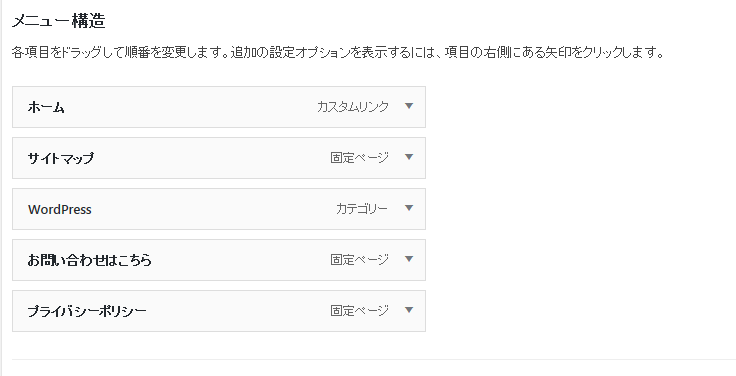
メニューを開き【メニュー構造】で、階層として表示したいメニュー項目をマウスで左クリックしたまま右にずらしてやる(ドラッグ&ドロップ)だけの簡単なお仕事。
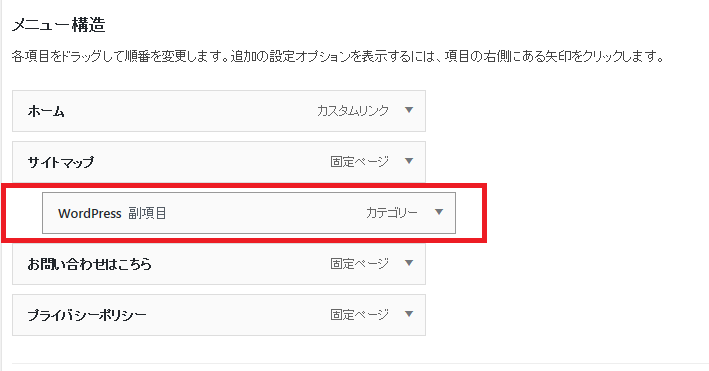
メニュー項目自体が少し右にずれて、【副項目】と表示されたら階層の出来上がりです。
実際にドラッグ&ドロップすると、これが↓

こうなります↓

少し右にずれて「副項目」と表示されましたね。
これでグローバルナビのサイトマップにマウスカーソルを合わせると、WordPressという階層がサイトマップの下に表示されるようになります。
まとめ
という訳でこの記事では【グローバルナビ】を作成して、ヘッダーロゴの下に表示する方法をお伝えしました。
グローバルナビは簡単に作成できますし、階層などのカスタマイズも容易に出来るのでぜひ色々といじってみて下さいね。
グローバルナビに、読んで欲しい記事カテゴリーや、ホームに一発で戻れるボタン、お問い合わせフォームやメルマガの登録フォームを設置しておけば、ユーザーにとっても便利になりますし見せたいページを読んでもらいやすくなります。
レストランのメニュー表だと思ってもらえばイメージが湧きやすいでしょうか。
レストランのメニューでも、前菜、スープ、メイン、デザート、ドリンクと、それぞれ分類されていますよね。グローバルナビもそれと同じ役割があります。
グローバルナビがあるとそれだけでキチンと作りこまれたブログという感じが出るので、ある程度固定ページや記事を投稿したら必ず設置しておきましょう。
それでは、今日もお疲れ様でした。


















