
こんにちは、”あんどっち”です。
この記事では、WordPressのプラグイン【PS Auto Sitemap】のインストールと、実際にWordPressにサイトマップページを作る手順を解説します。
せっかく一生懸命ブログに記事を書いても、新規投稿のページに埋もれてしまって過去に書いた記事が読まれないという事があります。
また、あなたのブログに興味を持ってくれた読者さんであっても、投稿ページ一覧からわざわざ過去の記事をさかのぼって読んでくれるなんて事はそうありません。
あなたが余程の有名人でもない限り、多くの読者さんは面倒くさがって数記事読んだら離脱していきます。
そこで、WordPressプラグイン【PS Auto Sitemap】を導入して、サイトマップ(目次)ページを作ってやる事で、読者さんが読みたい記事を探しやすくなりますし、読者さんのブログ内での回遊率が上がって結果的にアクセスが増えて読まれるブログになります。
また、今後Googleアドセンス等の審査を通したいと思っているのであれば、サイトマップは必要になりますので、この機会に導入しておくと良いでしょう。
ちなみに、サイトマップとはこんなページです→サイトマップ
それでは早速、プラグインのインストール手順から順に解説していきますね!
【PS Auto Sitemap】をWordPressにインストールする
まずはWordPressの管理画面【ダッシュボード】から、【プラグイン】→【新規追加】と進みます。

【プラグインの追加】画面が開くので、検索窓に【PS Auto Sitemap】と入力してください。
【PS Auto Sitemap】が出てきたら、【今すぐインストール】をクリック。(画像では既にインストール済みなので「有効」と表示されています)
インストールが出来たら、プラグインを【有効化】したらインストール作業は完了です。

固定ページでサイトマップを作る手順
プラグインのインストールが出来たら、次はまた【ダッシュボード】に戻ります。
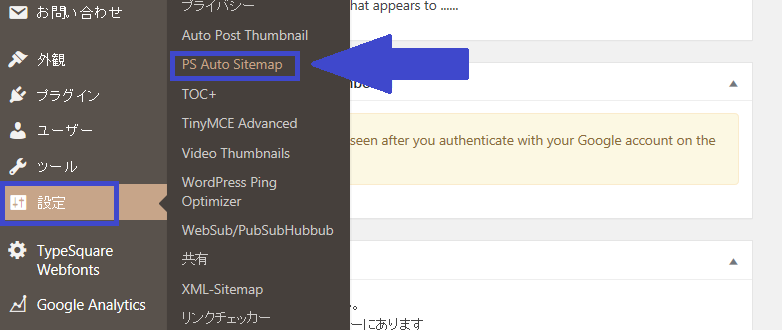
左メニューから、【設定】→【PS Auto Sitemap】と進みます。

設定画面が開いたら、ここでは特に設定を変える必要は無いので何も触らずに下までスクロールしてもらって、【ご利用方法】にある
【<!--SITEMAP CONTENT REPLACE POINT-->】というテキストをコピーしてください。

次にもう一度【ダッシュボード】に戻り、左メニューから【固定ページ】→【新規追加】と進みます。

固定ページの作成画面を開いたら
①まずタイトルを入力します。タイトルは「サイトマップ」としておくと全ての読者さんに、サイトマップだと認識してもらえるのでシンプルに「サイトマップ」が良いと思います。
②入力モードがデフォルトで【ビジュアル】になっていると思うので、【テキスト】をクリックしてテキストモードに切り替える。
③さきほどコピーした【<!--SITEMAP CONTENT REPLACE POINT-->】テキストを貼り付ける
④【更新をクリック】してブログに投稿する。
そこまで出来たらページは変えずにそのままで、表示されているURLを確認してください。
![]()
更新をクリックしたらあわてて画面を切り替えずに、パソコン画面の1番上に固定ページのURLが表示されているはずなので、【post=】の後ろにある数字を覚える(メモする)この場合は【631】ですね。
この数字をIDとして設定する事で、固定記事がサイトマップとしてブログに表示されるようになります。
【ダッシュボード】に戻り、もう一度【設定】→【PS Auto Sitemap】と進んで、【PS Auto Sitemap】の設定画面を開き、【サイトマップを表示する記事】に、さきほどの【post=の後ろの数字】を入力して【設定を保存】をクリックします。

これで固定ページに作ったサイトマップページがブログに表示されるようになりました。
たったこれだけです、凄く簡単ですよね。
ちなみに、固定ページの編集画面では貼り付けたテキスト以外何も表示されませんが、心配しなくても大丈夫です。
ブログの方ではキチンとサイトマップ(目次)として投稿した記事が一覧表示されます。
実際にブログではこの様に表示されます↓

サイトマップのスタイル(デザイン)を変えてみよう
【PS Auto Sitemap】では、サイトマップページの表示デザインを変える事ができるので、デザインを変える方法も解説しますね!
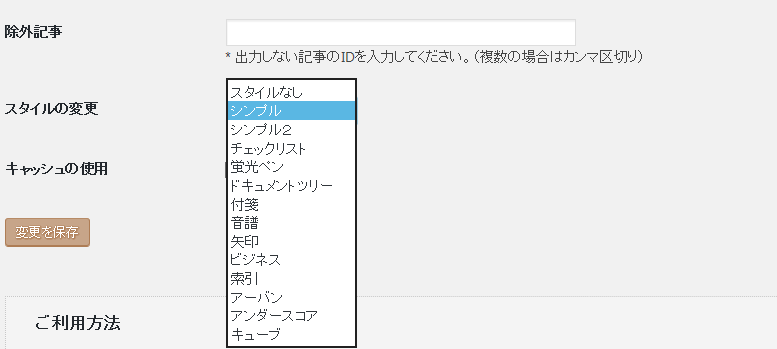
WordPressの管理画面【ダッシュボード】から、【設定】→【PS Auto Sitemap】と進み、【PS Auto Sitemap】の設定画面を開きます。
【スタイルの変更】をクリックすると、一覧で選べるので、この中から好きなデザインを選んで自分好みの表示に変えてみましょう。
最後に【変更を保存】をするのを忘れないでください。

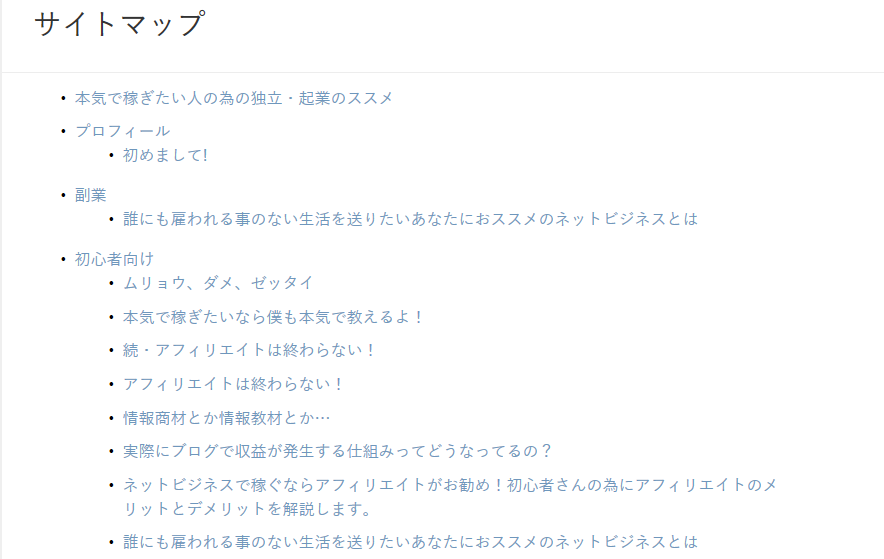
デフォルトのスタイルなしの表示がこちら↓

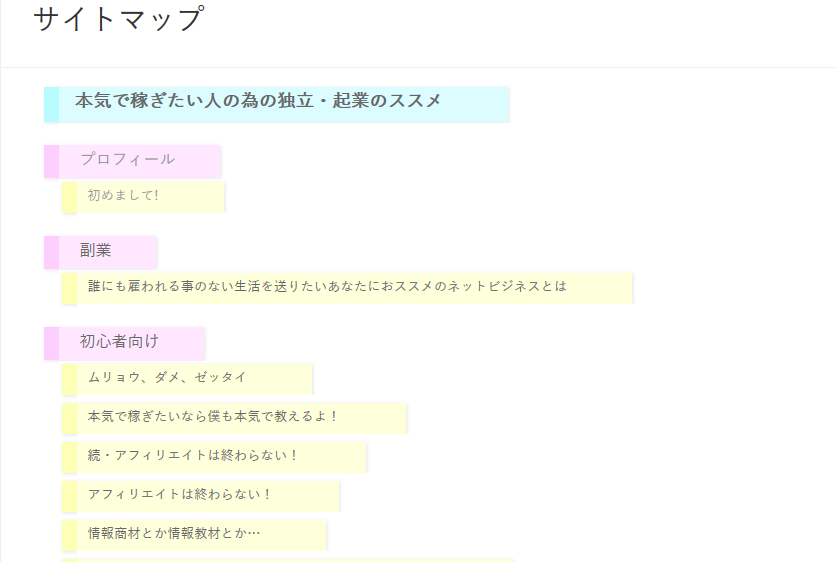
付箋にすればこんな可愛らしいカラフルなデザインになったり↓

音譜にすると、音楽の楽譜のデザインになったり↓

索引にするとカテゴリーが見出しの様に表示されたり↓

個人的には【シンプル】↓が見やすくて良いかなと思いますが、あなたのお気に入りのデザインに変えてみて下さいね!

まとめ
さて、この記事ではWordPressのプラグインである【PS Auto Sitemap】のインストール手順と、実際にWordPress内にサイトマップを作る手順について解説しました。
サイトマップを作っておく事で、読者さんに過去のブログ記事をさかのぼって読んでもらいやすくなります。
1つの記事をきっかけにやって来た読者さんをサイト内の別記事に誘導しやすくなるので、運営者にもメリットになり、読者さんからも記事の一覧が分かりやすいというメリットになるので、結果として読まれやすいブログになる事間違いなしです!
また、今後Googleアドセンス等の審査申請をする予定があれば、その時には必ず必要になりますので、これを機にあなたのWordPressブログにも【PS Auto Sitemap】をインストールしてサイトマップをつくってみましょう。
本当に驚くほど簡単に出来ちゃいますよ!
それでは、今日もお疲れ様でした。

















