
こんにちは、”あんどっち”です。
この記事では、WordPressにお問い合わせフォームを作成するプラグイン、【Contact Form 7】のインストール手順、実際にお問い合わせフォームを作成する手順を解説します。
お問い合わせフォームとは、この様なページです↓

アフィリエイト等で収益化を目的としたWordPressブログを運営するなら、「お問い合わせフォーム」は必須となります。
特に読者さんはコメント欄には書きにくい様な初歩的な質問や、込み入った相談などは他人から見られる心配の無いお問い合わせフォームから送りますので、読者さんとのコミュニケーションツールとしても重要です。
しかし、本格的なお問い合わせフォームや自動返信などの仕組みを設置しようと思ったら、普通はかなり高度な専門知識が必要です。
そこで、【Contact Form 7】というWordPress用のプラグインをインストールして簡単な設定を行えば初心者でも簡単に、綺麗なお問い合わせフォームやアンケートフォームが作れてしまうんです。
また、サンクスメール等の自動返信メールを設定する事もできるので、是非この記事を参考に【Contact Form 7】を使いこなしてみてください。
【Contact Form 7】のインストール手順
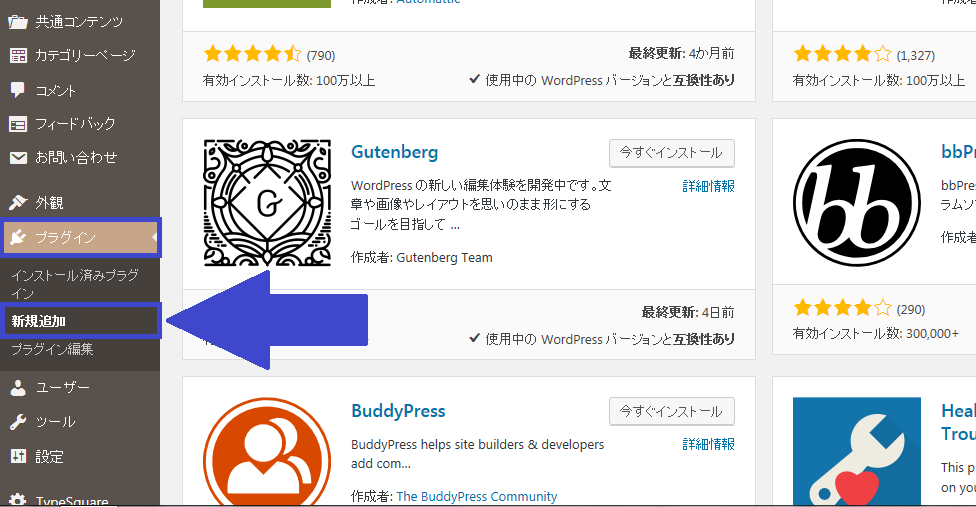
①.まずは、WordPressの管理画面【ダッシュボード】から、【プラグイン】→【新規追加】と進みます。

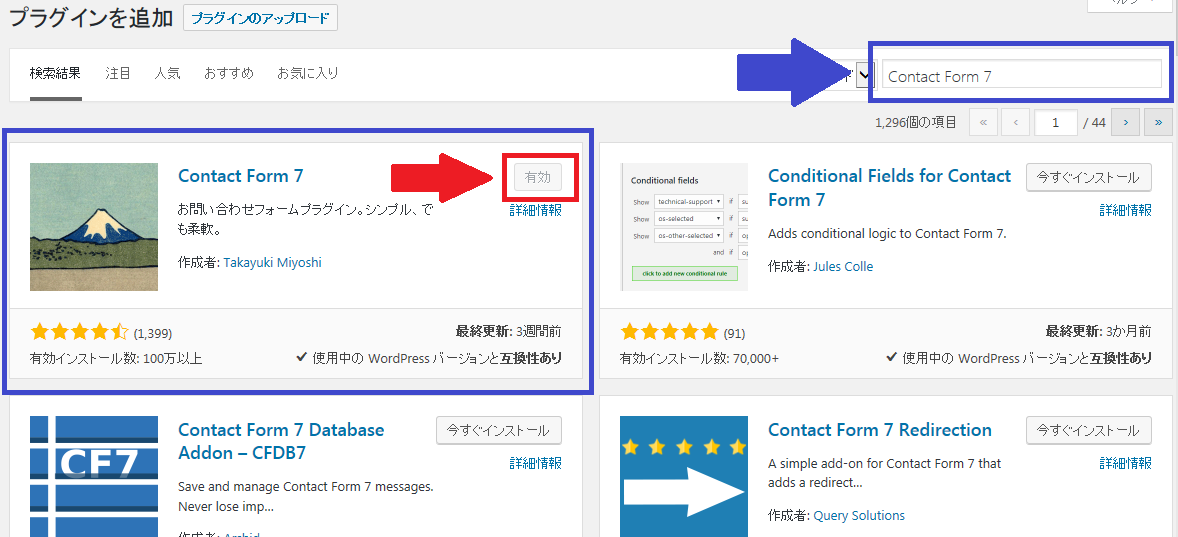
②.次に【プラグインの追加】画面が開くので、検索窓に【Contact Form 7】と入力してください。
【Contact Form 7】が出てきたら、【今すぐインストール】をクリック。(画像では既にインストール済みなので「有効」と表示されています)

インストールが出来たら、プラグインを【今すぐ有効化】してインストール作業は完了です。
お問い合わせフォームの作成手順
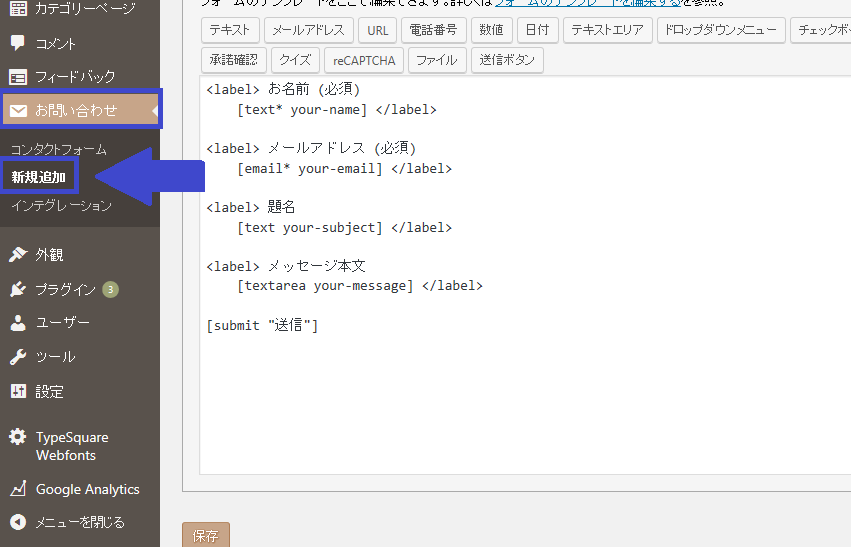
【Contact Form 7】プラグインのインストールと有効化が完了すると、WordPressの管理画面【ダッシュボード】の左メニューに【お問い合わせ】という項目が追加されているはずですので、
【お問い合わせ】→【新規追加】と進んでください。

お問い合わせフォームの作成で編集できる部分は大きく5つに分かれています。
①.フォーム名の設定
②.フォームの設定
③.メールの設定
④.メッセージの設定
⑤.その他の設定
それでは、ここから順番に解説していきますね。
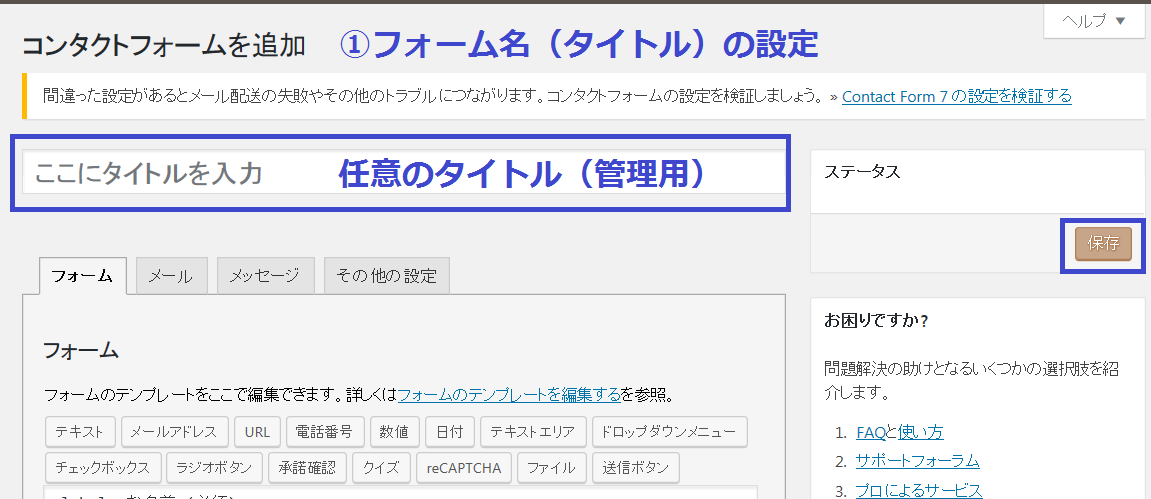
①.フォーム名(タイトル)の設定
フォーム名(タイトル)は初期状態では無題となっています。
もし将来的にフォームを増やす事になった時に、一体どれがどれなのか区別がつかなくなってしまうので、一つ一つのフォームに名前(タイトル)を付けておきましょう。

フォーム名はユーザーから見られる物ではありませんので、自分にとって分かりやすい(管理しやすい)名前にしましょう。
迷ったら最初は「お問い合わせ」や「お問い合わせフォーム」等でOKです。
フォーム名(タイトル)を入力したら【保存】をクリックすると、入力したフォーム名に書き換わります。
フォーム名に限らずですが、何かを変更した際には必ず最後に【保存】ボタンをクリックする事を忘れないでください。
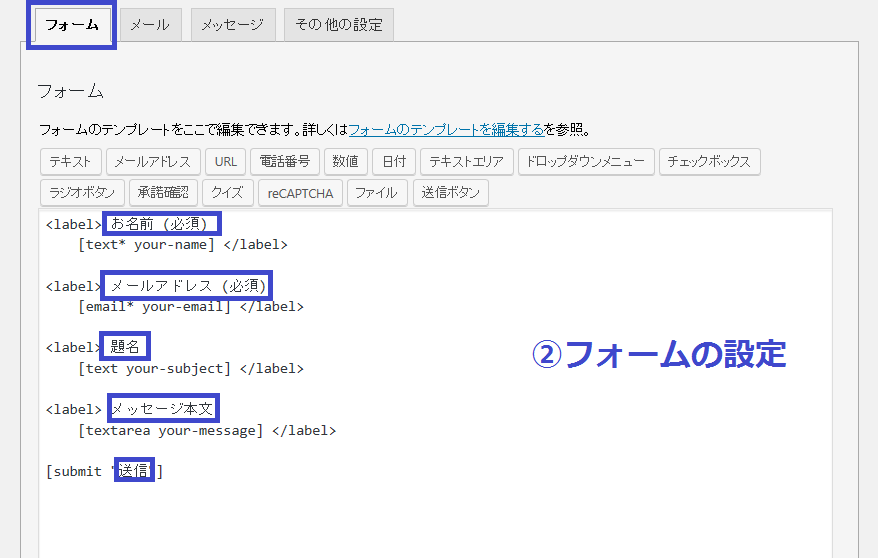
②.フォームの設定
【フォーム】をクリックすると、下図の様なフォームの内容を編集できます。

・お名前(必須)
・メールアドレス(必須)
・題名
・メッセージ本文
・送信
という具合に、デフォルトの状態で既に必要な項目は出来上がっているので、特にいじる必要もありませんが、もし表記を変更したい場合は、”<label>”の後ろにある文字を変更します。
あなたのキャラにあった言い回しに変えてみるなど、この辺りはお好みにカスタマイズしてください。
③.メールの設定
次は【メール】をクリックしてください。
メール設定では、お問い合わせフォームに入力された内容が届けられるメールアドレスの設定が行えます。
お問い合わせ用に専用のメールアドレス(アカウント)を使いたい場合は、【送信先】のメールアドレスを変更してください。
基本的には、デフォルトの状態で使えますが、ここで送信先のアドレスを間違えている人が多くいるようですので、慎重に確認してくださいね。

また、テキストに【your-name】等と表記されている部分は、お問い合わせしてくる読者さんが入力した「名前」や本文等の「入力内容」が反映されますので、特に気にしなくても大丈夫です。
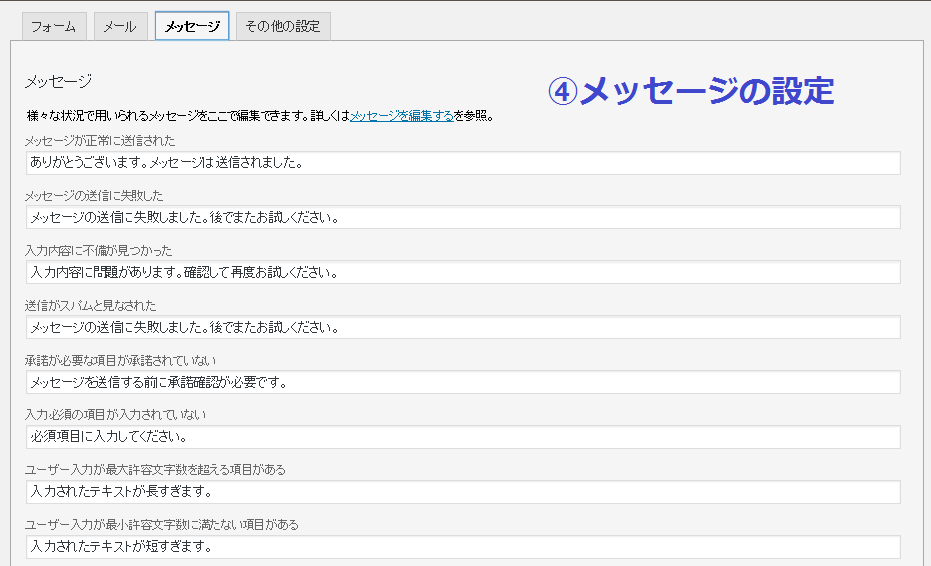
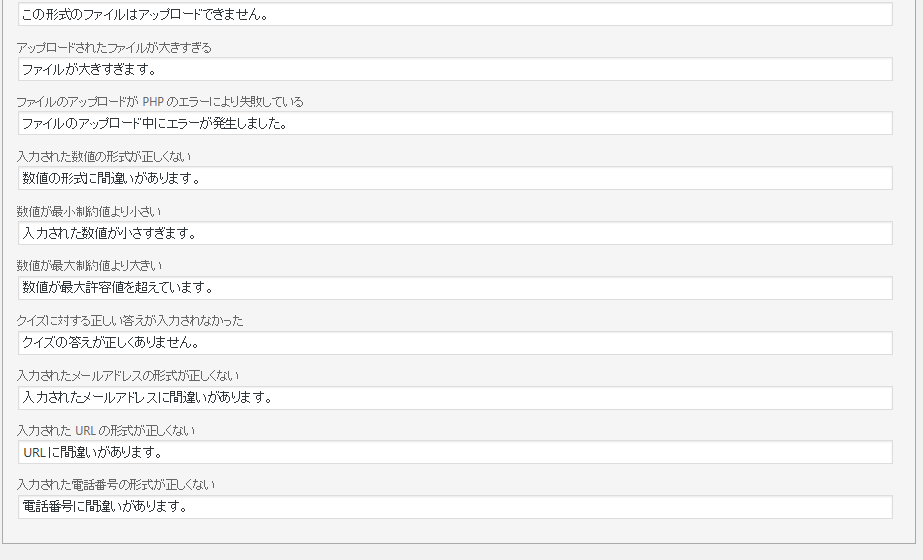
④.メッセージの設定
続いて【メッセージ】をクリックすると表示される設定画面ですね。


【メッセージ】は、【条件を満たした時】に相手に対して表示されるメッセージの事です。
例えば、
「メッセージが正常に送信された」場合は「ありがとうございます。メッセージは送信されました。」
「入力されたメールアドレスの形式が正しくない」場合は「入力されたメールアドレスに間違いがあります。」
という様に、相手の起こしたアクションに対して表示するメッセージになります。
こちらも基本的にはデフォルトのままで十分使えますが、メッセージが少し事務的すぎると感じる場合はお好みのメッセージに変えておくと良いでしょう。
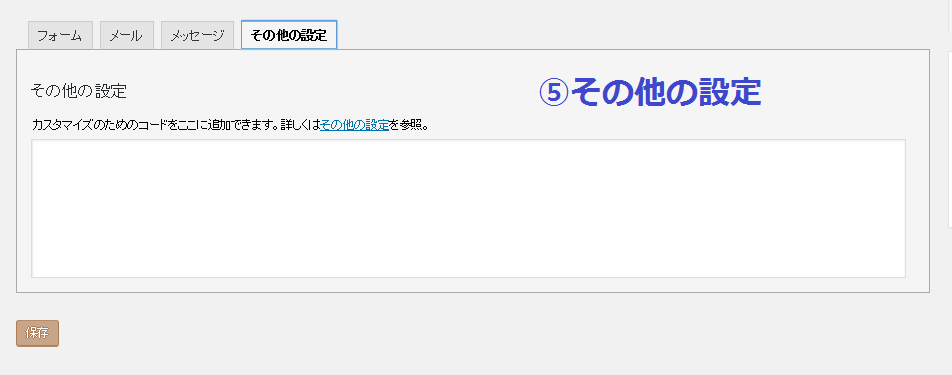
⑤.その他の設定
【その他の設定】は、更に高度な設定行いたい場合に編集する項目になります。
ここは、デフォルトの状態のままでも何の問題もありません。
というか、かなり難しい設定なので、初心者のうちは下手に触らない方が良いでしょう。

⑥.保存してショートコードをコピーする
①でもお伝えしましたが、何かを変更したり編集した後には、必ず最後に【保存】をクリックするのを忘れないでください。
保存をクリックしないと変更内容が反映されませんので、最悪また同じ作業をする羽目になってしまいます。
【保存】をクリックしたら、ページが切り替わりますが画面はまだ閉じないでください。
表示されている【ショートコード】をコピーして固定ページに貼り付ける作業があるので、もう少しお付き合いください。

とりあえず、ここまでの作業でコンタクトフォームの作成は完了しました。
あとは、作成したコンタクトフォームのショートコードを固定ページに貼り付ければ、お問い合わせページが出来上がりますので、残る作業もあと少しです!
固定ページに【お問い合わせ】フォームを設置する手順
ここからは、先程作成した「お問い合わせフォーム」を固定ページにしてブログに表示させる手順を解説していきます。
①.作成したコンタクトフォームのショートコードをコピーする
お問い合わせフォームの作成 ⑥ でも解説しましたが、コンタクトフォームの編集画面に表示されているショートコードをコピーしてください。

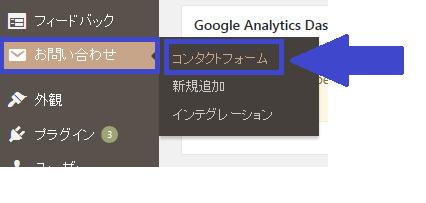
もし先程のコンタクトフォーム作成後の画面を閉じてしまった場合は、【ダッシュボード】の【お問い合わせ】→【コンタクトフォーム】の順に進むと作成したコンタクトフォームが一覧表示されるので、先程作成したフォーム名を選んでクリックすれば【コンタクトフォームの編集】画面を表示できます。

②.固定ページを作成する
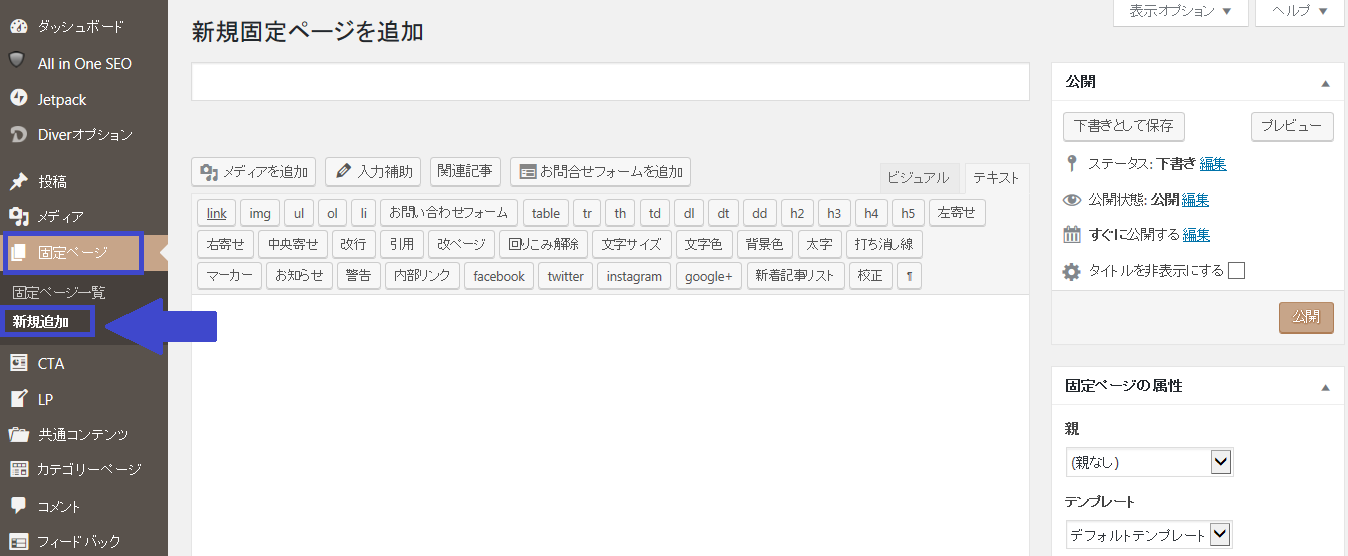
【ダッシュボード】から、【固定ページ】→【新規追加】と進みます。

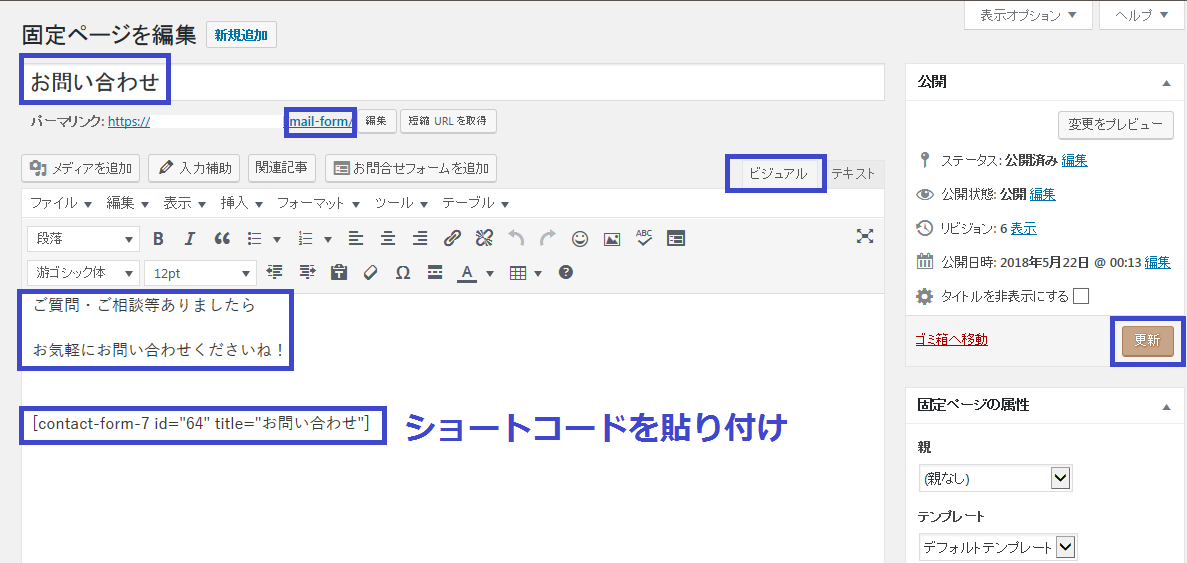
固定ページの編集画面に進みますので、本文のテキストを入力する部分に先程コピーしたショートコードを貼り付けてください。
ショートコードを貼り付ける際、テキストエディターは【ビジュアル】モードのままで大丈夫ですので、一言本文にコメントを入れたらその下にショートコードを貼り付けてください。

ここで「お問い合わせ」ページの、
・タイトル
・パーマリンク
・本文
も同時に編集してくださいね。
・タイトル
「お問い合わせフォームの作成」ではフォーム名はブログに表示されない為に管理用の名前でしたが、固定ページのタイトルは読者さんに表示されるタイトルなので、「お問い合わせ」など読者さんに分かりやすいタイトルにしておきましょう。
・パーマリンク
パーマリンクは意外と軽視されがちですが、今後お問い合わせフォームを他のコンテンツにリンクで貼ったりできるので、訳の分からない数列よりは「mail-form」等にしておいた方が無難です。
・本文
ショートコードを貼り付けるだけで「お問い合わせフォーム」は表示できますが、それだけでは味気ないので、フォームの前になにか自分のコメントを入れておくと、印象が良くなり読者さんも問い合わせしやすいですし、他の人との差別化にもなってて良いですね。
なので一言二言くらいは何かコメントを入れておきましょう。
固定ページの編集が出来たら【公開】をクリックする
(画像は既に投稿済みページの編集画面なので【更新】と表示されていますが、初めて作成する場合は【公開】と表示されます)
ここまで固定ページの編集が出来たら、最後に【公開】を忘れずにクリックしてください。
公開したら実際にブログに「お問い合わせ」のページが表示されているかを確認しておきましょう。
自分の設定したアドレスにちゃんと送信されてくるかも、確認の為に試しておくと良いでしょう。
まとめ
この記事では、WordPressにお問い合わせフォームを作成するプラグイン、【Contact Form 7】のインストール手順、実際にお問い合わせフォームを作成する手順を解説しました。
お問い合わせフォームは、読者さんとのコミュニケーションはもちろんですが、ブログやメルマガを見てお仕事の依頼をされたり、広告などの宣伝依頼などが来る事もありますので、WordPressブログで収益化を目指すなら必ず問い合わせ先は明記しておく必要があります。
また、今後もし無料レポート等の配布用コンテンツを作る事があれば、ブログのお問い合わせフォームをリンクで貼れるので早い段階で作っておいた方が良いですね。
ブログのグローバルナビ(ヘッダーの目立つ位置)にお問い合わせページを表示する方法について
それでは、今日もお疲れ様でした。



















