
関連記事
こんにちは、”あんどっち”です。
この記事では、WordPressブログのテンプレート(外観デザイン)をお金をかけず手軽にカスタマイズしていく方法を解説していきます!
まず最初に手を付けるのはテーマから。
テーマはブログやサイトの外観デザインですね。
WordPressには最初からいくつかテーマが入っているんですが、使い勝手の良いテーマを無料で配布してくださる方々がいるので、遠慮なく使わせていただきましょう!
僕のおススメは、XeoryかStingerですね。
ちなみに現在僕は、Stinger+2というテーマを利用していますが、なかなか気に入っています。←現在は”Diver”という有料のテーマを利用しています。
この辺は人それぞれ好みがあると思うので、是非お気に入りのテーマを見つけてくださいね。
では、実際にテーマをインストールしてみましょう!
Xeoryの場合は、「バズ部」もしくは「Xeory base」で検索してもらえば無料ダウンロードページにいけます。
ユーザー登録すると、登録したアドレスにメールでダウンロードファイルが送られてきます。
あ、登録したからといって、変な売り込みとかは無いので安心してくださいね!
WordPressのダッシュボードから
外観→テーマ→新規追加→テーマのアップロードと進み
ダウンロードしたZIPファイルを張り付ければ、WordPressにインストールされます。
簡単でしょ?
あとはインストールしたテーマを有効化すれば完了です。
お疲れ様でした!
。
。
。
え?
はい。。。
「そんな説明で分かるかい!」という声が聞こえた気がしたので(笑)
そんなあなたの為に、今日も詳しく解説していきましょう!
よっしゃ!じゃあいくぜ!!←何キャラだよ!(笑)
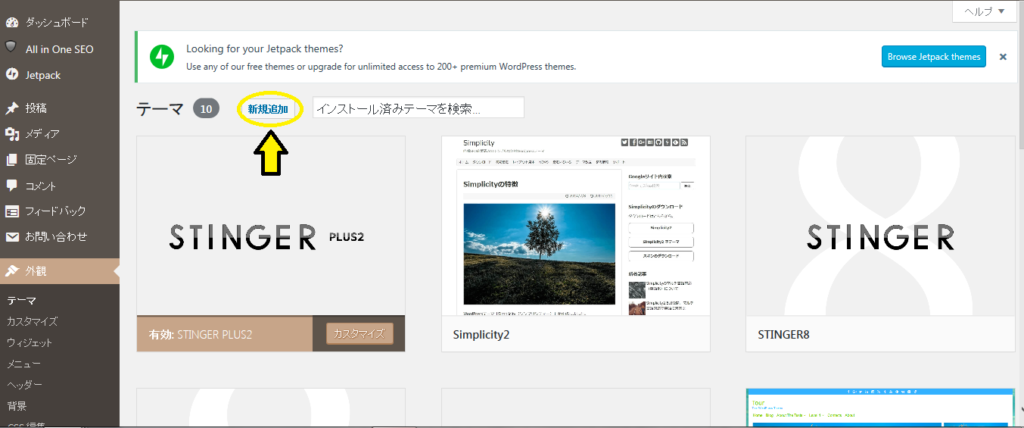
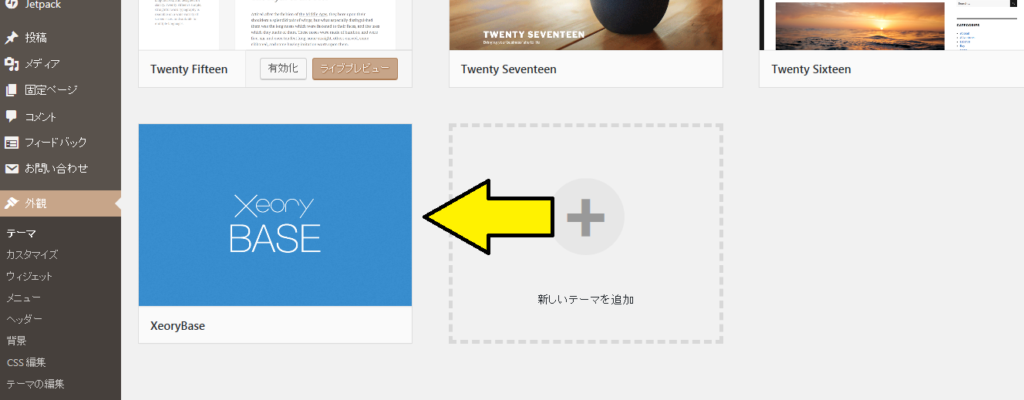
まずはダッシュボードから外観、テーマと進んでください。
今日は黄色の矢印でマークしてあります。

次に下の様な画面が開くので、新規追加をクリックしてください。

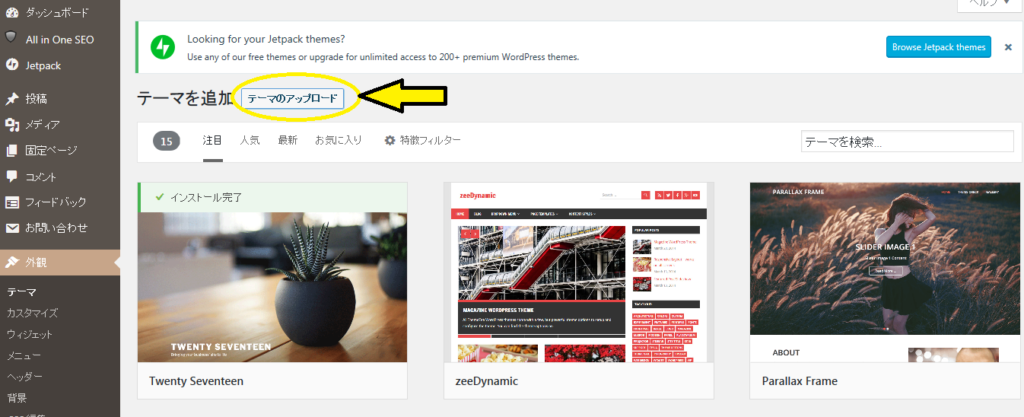
そしたら、次の画面になるので、テーマのアップロードに進みましょう。

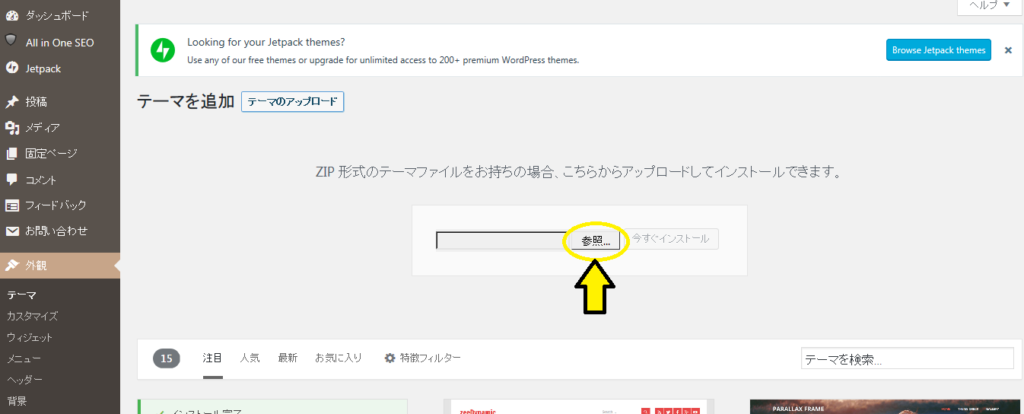
アップロード画面に来たら、事前にダウンロードしていたZIPファイルを貼り付けます。
下の画面の、参照をクリックすると、自動でパソコン内のファイルが保存してあるページが開くので、ダウンロードファイルのなかから、「Xeory_base」と書いてあるZIPファイルを選んでください。

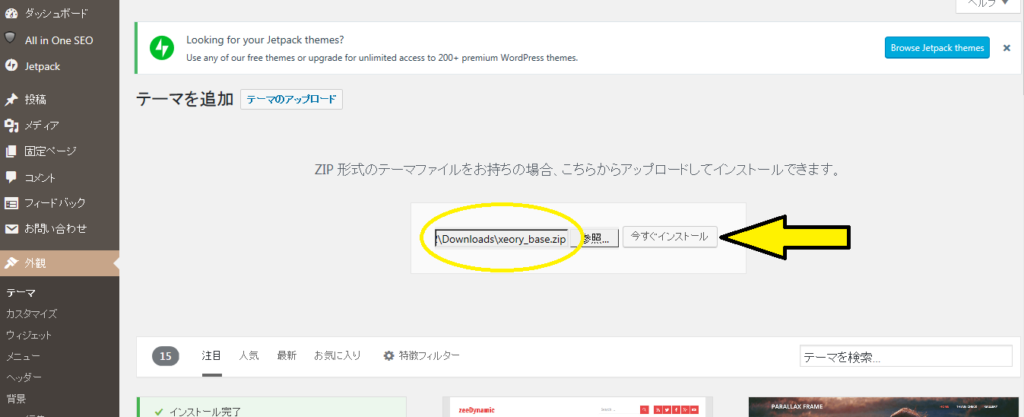
すると、下の画面の様にファイルが貼り付けられると思うので、そのままインストールしてください。

インストールが完了したら、テーマのページを開くとXeoryが追加されていると思うので、有効化をクリックすればテーマが反映されてブログの外観デザインが変わります。

有効化したらWordPress管理画面の一番上にブログ名が表示されているので、そこからサイトを表示してテーマが反映された事を確認してみてください。
以上でテーマのインストールは終了ですここまで簡単でしたよね?
今後、他のテーマをインストールする事があれば手順は同じですので、もし迷ったときはこの記事を参考にしてくださいね。
また、「WordPress無料テーマ」などで検索すると様々なテーマがあるので、是非あなたのお気に入りを見つけてみてください!
次回はプラグインについて解説しますね。
では、お疲れ様でした。

















