
こんにちは、”あんどっち”です。
この記事では、WordPressのプラグイン【EWWW Image Optimizer】について解説します。
WordPressでブログを書いていると、アイキャッチ画像や記事の中に画像を挿入する事がありますよね。
でも、ちょっと待ってください。もしかしてカメラやスマホで撮った写真をそのまま投稿していませんか?
デジカメやスマホというのは、写真データの中に位置情報や撮影日時、カメラの情報等の個人情報が含まれているんです。
無防備にそのまま投稿してしまうと、思わぬところで個人情報が流出してしまうリスクがあるんですね。
そうならない為にも、WordPressに投稿する画像ファイルは【EWWW Image Optimizer】で不要なデータを消してからアップロードしましょう。
また、画像ファイルを圧縮してくれるので、記事の表示速度を上げる事にも繋がります。
1つの記事の中に何枚も画像を入れると、通信量が増えてページの表示速度が遅くなります。あなたがスマホでネットサーフィンしてる時に、ページの表示速度が遅くてイライラする事ありませんか?
読者さんも同じです。記事を表示するのに何秒もかかってしまうと、読者さんはイライラしてブログから離脱されてしまうんですね。
【EWWW Image Optimizer】は画像を圧縮する事で不要な個人情報は削除して、画像を適正なサイズに圧縮して表示速度を早くしてユーザーの離脱率を下げるという、まさに一石二鳥のプラグインなんです。
それでは、インストールと設定手順を解説していきますね!
【EWWW Image Optimizer】をインストールする
まずはWordPressの管理画面【ダッシュボード】の左メニューから、【プラグイン】→【新規追加】と進みます。

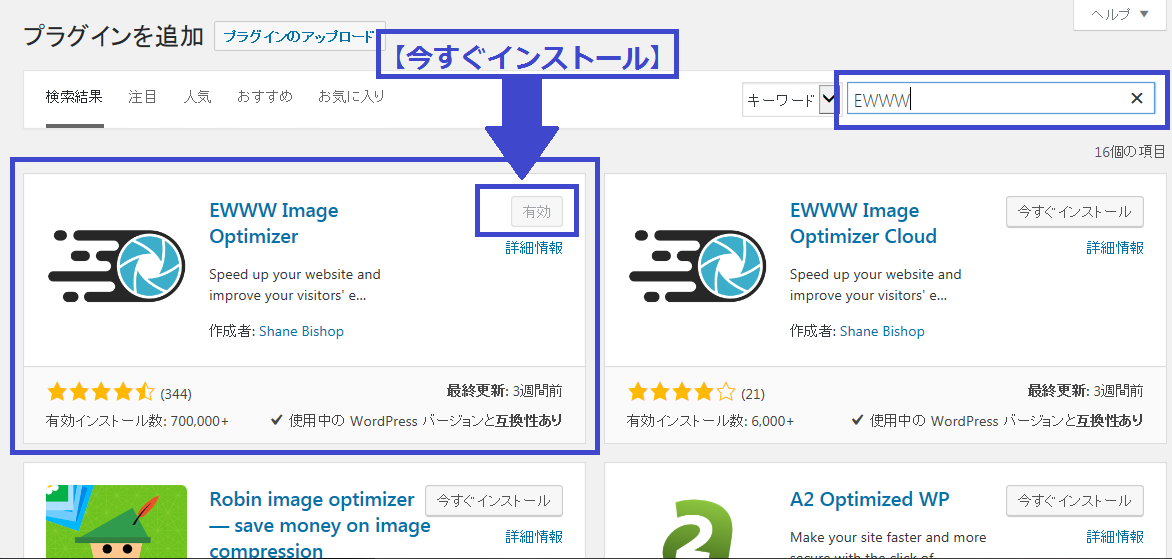
プラグインの追加画面に来たら、右の検索窓に【EWWW Image Optimizer】と入力します。
(「EWWW」と入力すれば、EWWWと名の付くプラグインは一つしかないのでこれが出てくるはずです)

こちらの画像では既に【有効】になっていますが、まだインストールしていなければここが【今すぐインストール】と表示されているので、クリックしてインストールしてから【有効化】をしてください。
有効化できたらインストール作業は完了です。
【EWWW Image Optimizer】の設定を確認する
インストールと有効化が完了したら、次は設定を確認してください。
最近ではデフォルトのままで必要な項目は設定されている事が多いですが、あなたの大切な個人情報を守る為には念には念をという事で確認をしておきましょう。
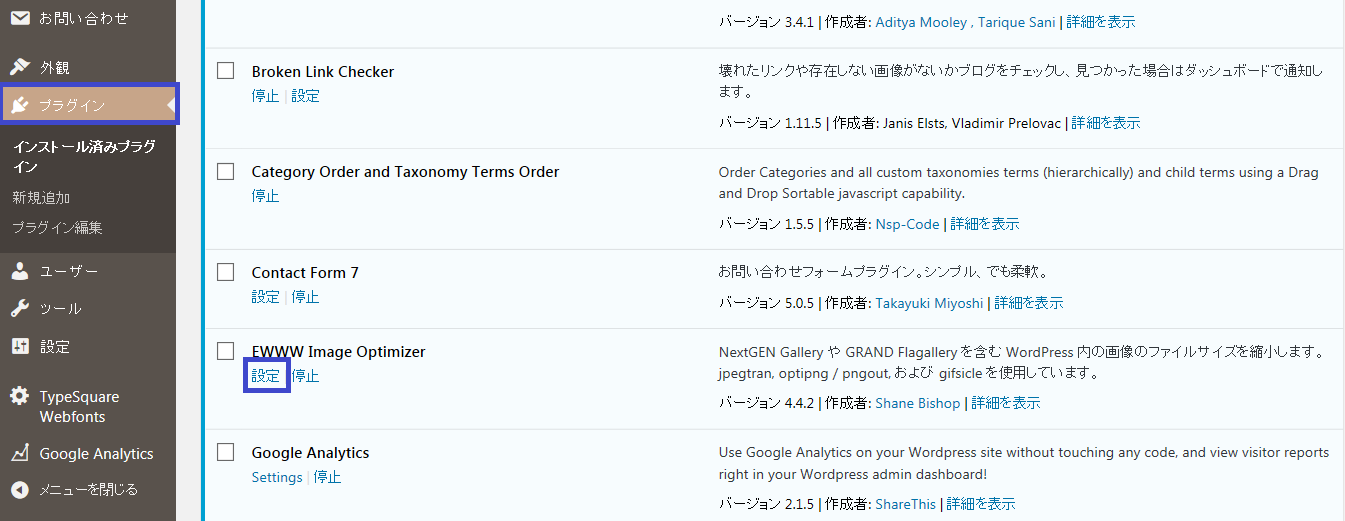
WordPressの管理画面【ダッシュボード】から、【設定】→【EWWW Image Optimizer】と進んでください。
もしくは【プラグイン】、【インストール済みプラグイン】から、【EWWW Image Optimizer】を探して【設定】をクリックでもいいです。

基本設定
設定画面が開いたらまずは【基本設定】(Basic)から見ていきます。
ここはデフォルトで設定されているので、【メタデータを削除】にチェックが入っている事を確認してください。

メタデータというのが、画像データの個人情報に当たる部分なので、メタデータを削除しておかないと危険です。今後も絶対にチェックは外さない様に注意してください。
変換設定
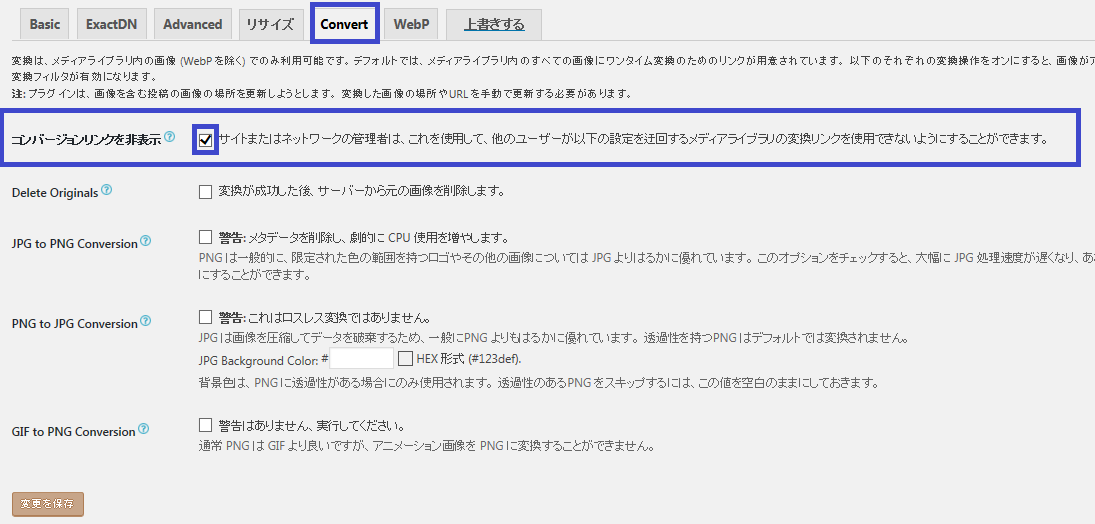
次は【変換設定】(Convert)です。
ここでは【コンバージョンリンクを非表示】にチェックが入っている状態にしてください。

【EWWW Image Optimizer】には、「png」を「jpg」に、または「jpg」を「png」に変換する機能がデフォルトであるので、この【コンバージョンリンクを非表示にする】を設定しておかないと自動的にどんどん変換されてしまって、フォルダーの画像が増えてしまったり、画質が低下してしまう原因にもなるので必ずチェックが入っている状態にします。
チェックを入れた場合は、最後に【変更を保存】をクリックしてください。
この2か所以外は触らなくていいので、これで設定は完了です。簡単ですよね。
WordPressにアップロードした画像を手動で最適化する方法
【EWWW Image Optimizer】は、導入しておけばアップロードした画像を自動で圧縮してくれますが、プラグインを「導入する前にアップロードした画像」は手動で圧縮してやる必要があります。
とは言っても、凄く簡単な作業なのでサクッと出来てしまうと思いますよ。
それでは、手動で画像を最適化する手順を解説していきますね。
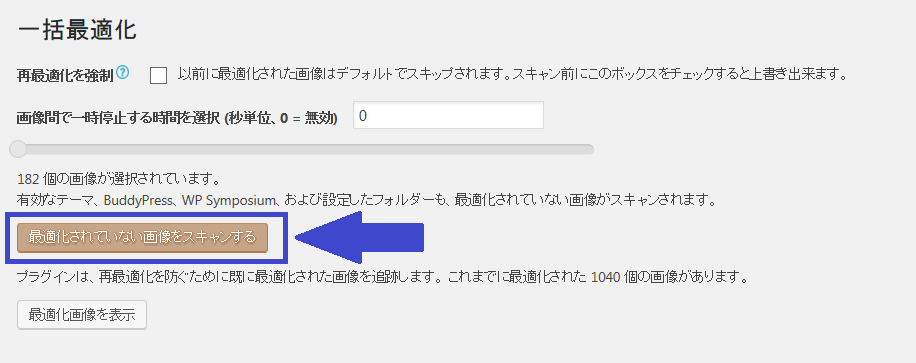
WordPressの管理画面【ダッシュボード】から、【メディア】→【一括最適化】と進みます。

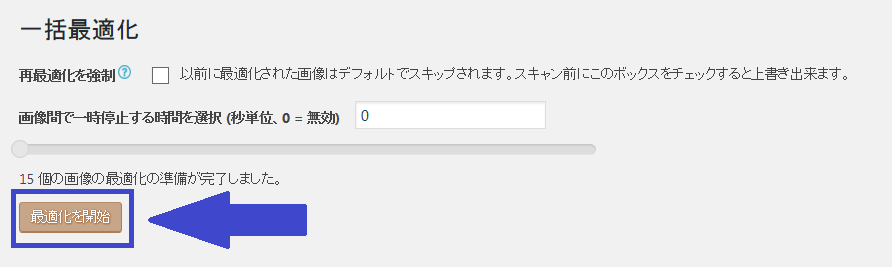
【一括最適化】の画面が開いたら、【最適化されていない画像をスキャンする】をクリック。

すると、圧縮されていない画像が検出されるので【最適化を開始】をクリックしてください。
既に画像が大量にアップロードされている場合は、時間がかかるので気長に待ってくださいね。

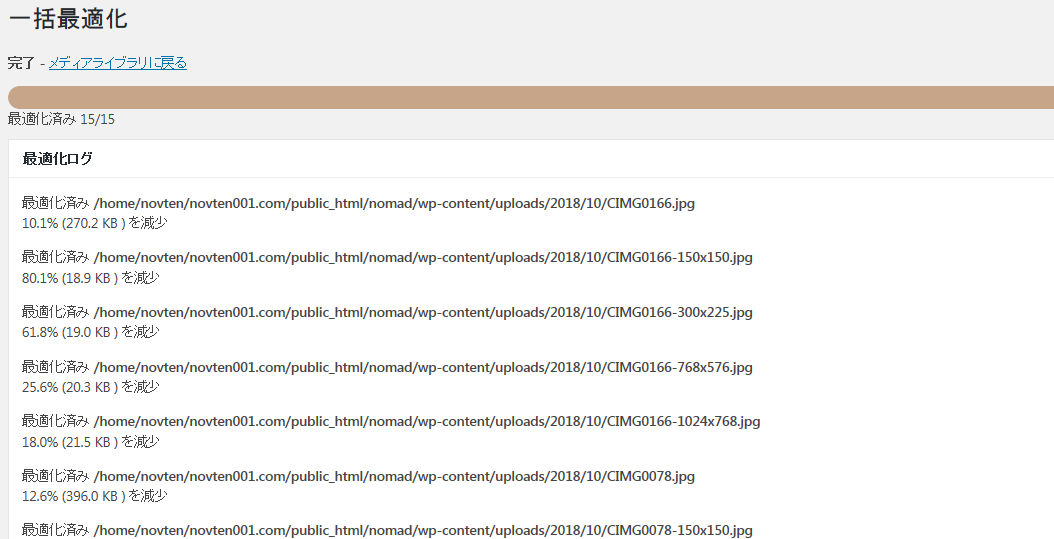
最適化が終わると、【完了】の表示と【最適化済み】の数字が表示されます。

こんな感じで、どのファイルでどれくらいの量を減少したのか、~%(~KB)と数字で表示してくれます。
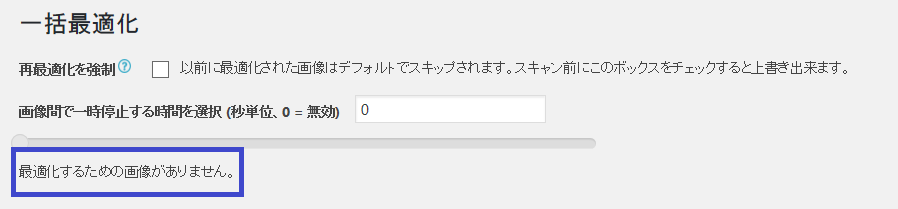
因みに、全ての画像が圧縮完了している状態では、【最適化するための画像がありません】と表示されるので、何もする事はありません。

基本的には、【EWWW Image Optimizer】を導入後は画像をアップロードすると同時に自動で圧縮してくれるので、特にこちらがやる事は無いんです。
そして、画像を圧縮したからと言って、目に見えて画質が劣化したりする事はないので安心してください。
劣化させるというよりは、不要なデータを排除するというイメージです。
個人情報はもちろんですが、表示できないのに無駄に高画質である必要が無いからなんですね。
分かりやすく例えれば、4Kに対応していないテレビなのに4K動画を再生しようとしている状態をイメージしてください。
それで再生までの読み込み速度が遅くなるなら4Kのデータ量は必要ないから、映像データを圧縮してテレビに合わせて最適化してやるという事ですね。
まとめ
という訳で、この記事ではWordPressにアップロードした画像ファイルを圧縮して最適化してくれるプラグイン、【EWWW Image Optimizer】のインストール手順と設定方法、それと手動で最適化する手順を解説しました。
【EWWW Image Optimizer】を利用する事で、画像ファイルに含まれている個人情報などの不要なデータを削除して、個人情報が流出するリスクを回避できます。
また、画像を圧縮して最適化するので、記事の表示速度を上げてユーザーの離脱率を下げる効果もあります。
自分のプライバシーを守る為にも、SEO効果を上げる為にもWordPressに必須のプラグインとなりますので、必ず導入しておいてくださいね。
それでは、今日もお疲れ様でした。



















